 If you’re a perfectionist, eat, drink, sleep and dream about css design and optimization, then this latest firefox extension from sitepoint might be for you.
If you’re a perfectionist, eat, drink, sleep and dream about css design and optimization, then this latest firefox extension from sitepoint might be for you.
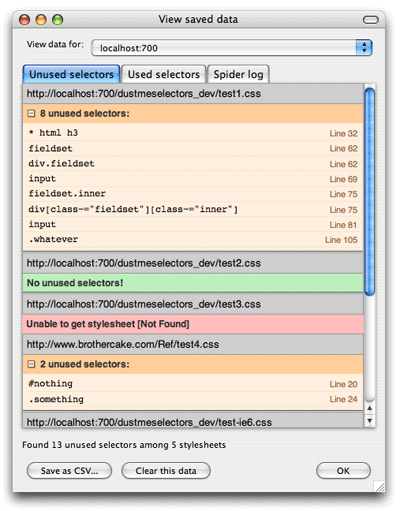
Dubbed Dust Me Selectors, this firefox extension extracts all the selectors from all the stylesheets on the page you’re viewing, then analyzes that page to see which of those selectors are not used. The data is then stored so that when testing subsequent pages, selectors can be crossed off the list as they’re encountered.
Unused selectors shown in a view window

Combining this with the Web Developer and Firebug extension, you should be pretty well organised for any design tasks that comes your way.
John says
Excellent application and it works fine in Firefox 3.x
The next level which I don’t think will be done as the release date of the current version was sometime ago now. It would be great if it could save a modified .css file with the unused content so we don’t have to manually go through and remove it all. If anyone knows how to do this please share
Alexandre says
You can do this with JClaim, has described in the plugin presentation
“First you need to use the plugin on a page or site. Next you save a .csv file of the results. In JClaim, select the .csv file and the .css style sheet that you want cleaned (that was analyzed initially). Press ‘GO’ and you will be given a newly formatted and cleaned style sheet in the textbox. Great!”
It requires that you save the css file locally to use with jClaim. A bit of a pain, but if you have heavy stylesheets, it can worth it.